

Adobe Illustrator introduced the pen tool back in 1987 as a tool for creating and modifying paths. Since then the pen tool has become incredibly widespread, so much so that is has become the de facto icon of the graphic design industry.
The pen tool’s functionality hasn’t changed significantly in the 30 years since its introduction. Just click and drag to create smooth curves. Designers have learned to work with it, and around its idiosyncrasies.
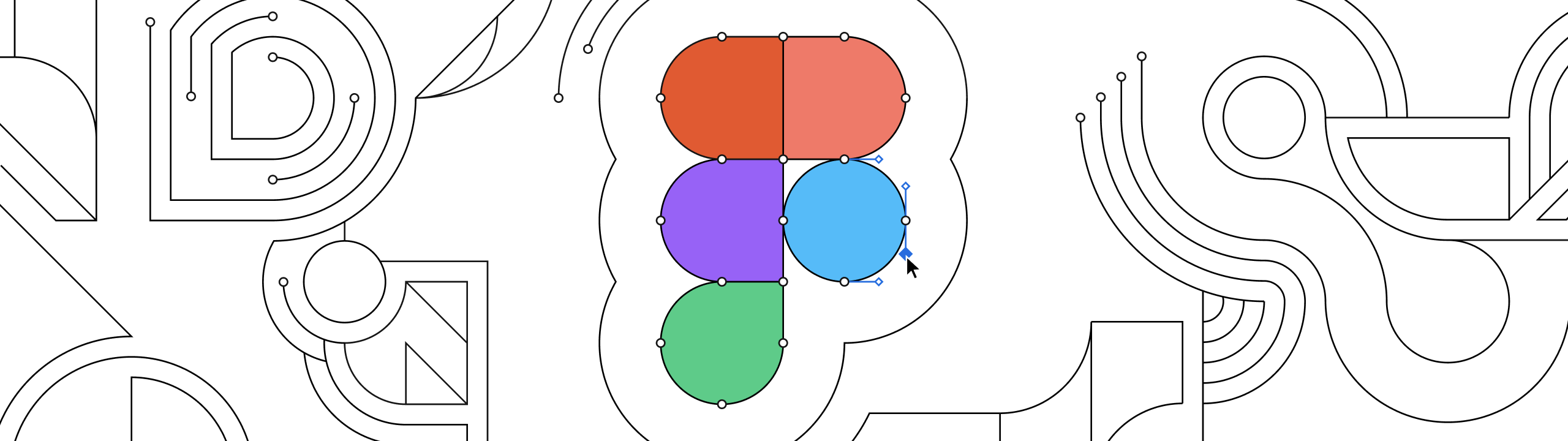
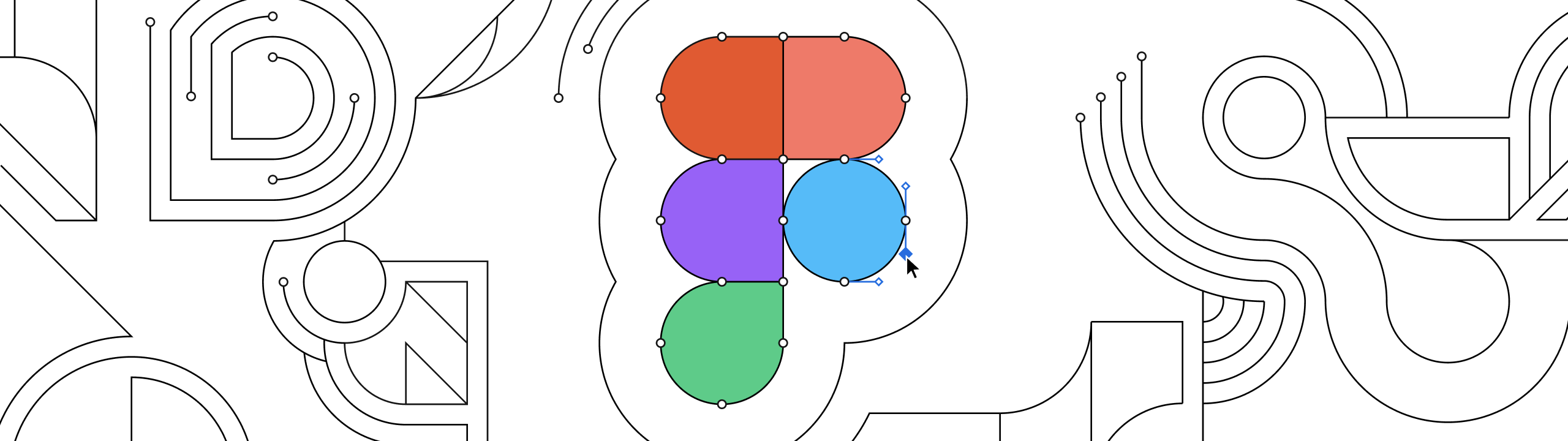
The pen tool

But Figma felt like they could improve some aspects of how the pen tool worked, so they had a go at redesigning it. Instead of it being used to work with traditional paths, they improved the pen tool by creating what they call Vector Networks.
In this post we will go through what Vector Networks are and what problems they try to solve. After we’ve defined what Vector Networks are, we will take a look at some of the engineering challenges you would face if you were to take a stab at implementing them.
This post can be thought of as an introduction to a really interesting problem space, and as a resource for people interesting in making use of some aspects of Vector Networks for future applications. I hope it succeeds in providing value to both developers being introduced to new concepts and ideas, and to designers interesting in learning more about the tool they know and love.
I will start off by laying out the core concepts behind the pen tool, and from there we will move onto Figma’s Vector Networks.
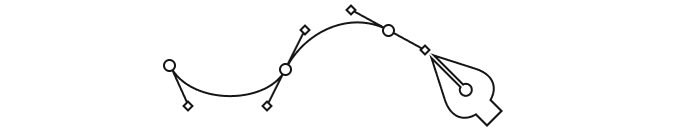
The pen tool is used to create and manipulate paths.
If you’ve every worked with graphics software like Illustrator before, you’ve worked with paths. Paths are a series of lines and curves that may or may not form a loop.
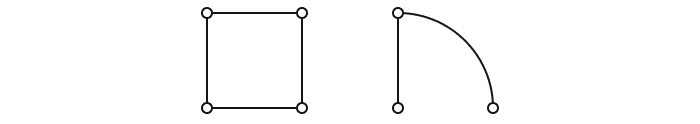
Some paths

The path to the left loops, while the path to the right doesn’t. Both of these are valid paths.
The main characteristic of paths is that they form a single continuous unbroken chain. This means that each node can only be connected to one or two other nodes.
Not valid paths

However, you could construct these shapes from multiple paths if you position them correctly together.
Multiple paths are used to create more complex shapes